Vous êtes-vous déjà demandé comment créer un lien internet ? Une compétence qui peut sembler simple pour certains, mais un véritable casse-tête pour d’autres. Que vous soyez un débutant dans le monde du web ou un professionnel cherchant à perfectionner ses compétences, la création de liens internet est une compétence essentielle à avoir dans votre arsenal.
Alors, comment créer ce fameux lien internet ? Est-ce une compétence réservée uniquement aux génies du codage ou à ceux qui passent des heures derrière un écran ? Détrompez-vous! Loin de là! L’art de créer un lien internet est à la portée de tous.
Lire également : Décrypter l'algorithme LinkedIn pour une meilleure performance
Dans cet article, nous allons vous dévoiler les secrets de la création de liens internet.
Comprendre les fondamentaux d’un lien internet
Un lien internet, également appelé hyperlien, est un élément d’une page web qui, lorsqu’on clique dessus, redirige vers une autre page ou une autre partie de la même page. Ils sont fondamentaux pour la navigation sur le web. Les liens sont généralement affichés en bleu et soulignés, bien que cela puisse varier en fonction des préférences de style du site. Ils peuvent être créés en HTML en utilisant la balise <a href= »URL »>, où « URL » est l’adresse de la page vers laquelle le lien redirige.
A voir aussi : Les différences entre une affiche et un flyer
Les étapes clés pour créer un lien internet
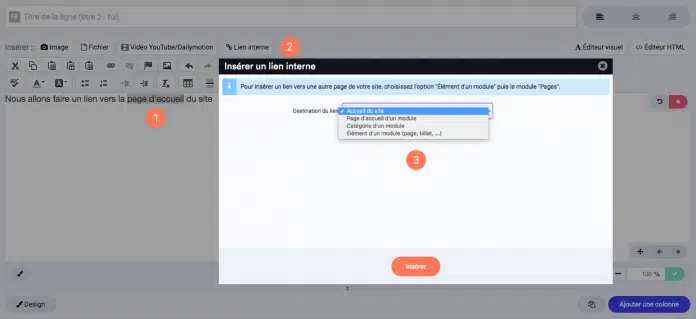
Pour créer un lien internet, il y a plusieurs étapes clés à suivre. Tout d’abord, vous devez utiliser la balise <a> pour définir le lien. Ensuite, vous devez spécifier l’URL du site web auquel vous souhaitez créer un lien en utilisant l’attribut href. Par exemple, <a href= »https://www.example.com »>. Enfin, vous devez ajouter le texte qui sera affiché comme lien, puis fermer la balise avec </a>. Par exemple, <a href= »https://www.example.
Astuces et erreurs à éviter lors de la création d’un lien internet
Lors de la création d’un lien internet, il est important de valider l’URL pour s’assurer qu’elle est correcte et fonctionnelle. Assurez-vous d’inclure le http:// ou le https:// au début de l’URL. Sinon, le lien ne fonctionnera pas correctement. Une autre erreur courante est d’utiliser des espaces dans l’URL. Les espaces doivent être remplacés par des %20. Enfin, n’oubliez pas de tester votre lien pour vous assurer qu’il mène à la bonne page.
Créer un lien internet n’est pas un art ésotérique réservé à une poignée d’initiés. Au contraire, avec un peu de pratique, n’importe qui peut le faire. Il suffit simplement de suivre les étapes que nous avons présentées dans cet article. Alors, qu’attendez-vous ? Plongez dans l’océan numérique et faites le premier pas pour devenir un maître dans la création de liens internet ! Vous serez surpris de voir à quel point il est facile de naviguer une fois que vous avez appris les bases.
Qu’est-ce qu’un site internet professionnel ?
Un site internet professionnel se distingue de manière spécifique. Un site à vocation professionnelle se doit d’incarner l’image et les valeurs de l’entreprise qu’il représente, et s’avère être un outil de communication et de marketing efficace et incontournable. Dans le monde numérique d’aujourd’hui, assurément plus qu’une simple vitrine, il se conçoit comme la porte digitale ouverte à toute entreprise vers l’extérieur, voire vers le monde entier. Sa fonction principale est d’informer, d’attirer, et de convaincre les internautes, qu’il s’agisse de clients, de fournisseurs, de collaborateurs ou de partenaires.
On peut identifier sur chaque vrai site internet professionnel quelques composantes essentielles. D’abord, une mise en page sobre, harmonieuse et attrayante, qui inspire confiance et professionnalisme. Ensuite, du contenu pertinent et actualisé, qui permet de démarquer l’entreprise de ses concurrents et d’établir une relation de confiance avec les internautes. En outre, une navigation intuitive et une structure bien organisée, offrant une expérience utilisateur optimale.
Le site internet professionnel, dans son essence même, possède une dimension interactive. Il incorpore généralement différentes fonctionnalités, comme un formulaire de contact, une section commentaires, ou encore une fonction de partage sur les réseaux sociaux. De cette interactivité naît la possibilité de créer des liens, d’instaurer une communication bidirectionnelle, et d’établir une relation durable avec les internautes.
Un site internet professionnel veille également à respecter les normes légales. Cela passe par l’affichage des mentions légales, des conditions générales de vente et de la politique de confidentialité ainsi qu’à se conformer aux normes de l’accessibilité web et aux exigences du RGPD.
Au vu de son importance stratégique et de sa complexité technique, la création d’un site internet professionnel demande une expertise spécifique et une approche rigoureuse. Elle exige une compréhension approfondie des enjeux commerciaux de l’entreprise, ainsi que des compétences variées en matière de conception, de graphisme, de programmation, de référencement et de gestion de contenu.
Pour synthétiser, un site internet professionnel est, par excellence, le reflet digital de l’entreprise. Il en illustre l’image, communique ses valeurs, partage ses news, propose ses services ou produits et interagit avec son écosystème. Un outil précieux, capital, qu’il convient de ne pas négliger.